- CommonMarkを理解したいならば、commonmark.py、お薦め!!!
- マークダウンをhtmlに変化してくれます。
- 使い方
- 補足1
- 補足2(commonmark.py を使って、CommonMarkの仕様(動作)を検討した例。
- test_desu
- test_desu
CommonMarkを理解したいならば、commonmark.py、お薦め!!!
マークダウンをhtmlに変化してくれます。
使い方
https://github.com/readthedocs/commonmark.py参照。
手順1:インストールする
python -m pip install commonmark
手順2:マークダウンをhtmlに変換してみる
cmark comtest01.md -o out01.html
作成されてhtmlの例
<p>testtest</p> <ul> <li>test1_desu</li> <li>tesu2_desu</li> </ul>
補足1
なぜ、CommonMarkの仕様を追うのか?
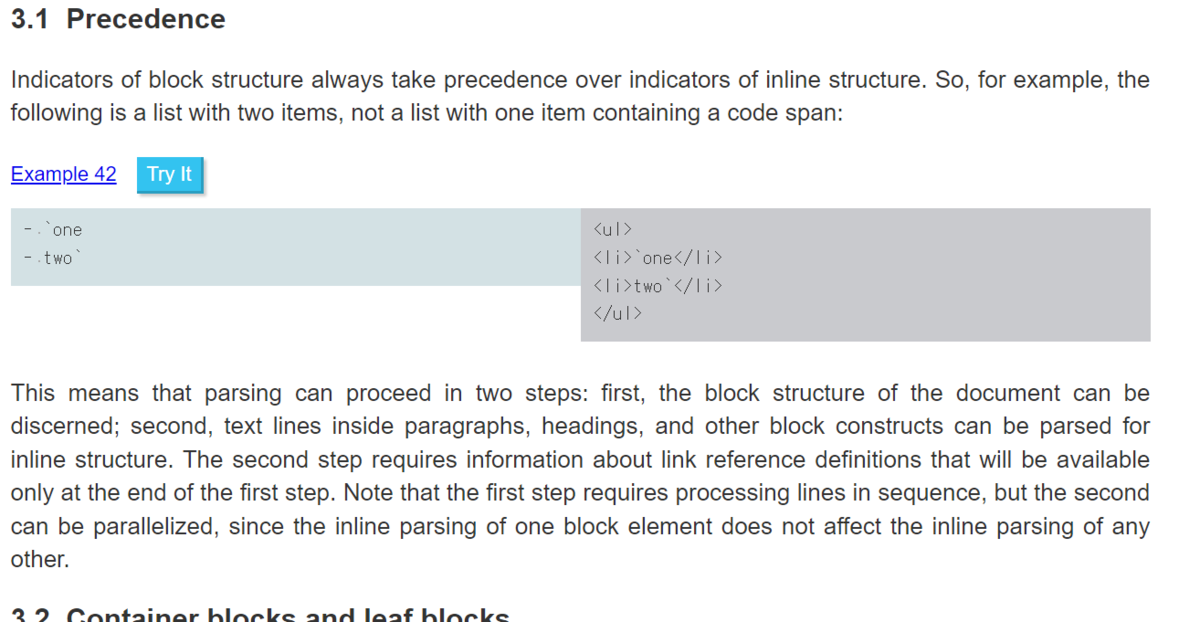
(引用: https://spec.commonmark.org/0.30/#precedence)

↑ CommonMarkの仕様は、結構、難しいです。文章で読んでも、結局、
用語の定義を確定できないと、あんまり、わかりません。
で、
- 世間のMarkdownが、CommonMarkの仕様にあっているわけでは、全然ないので、
CommonMarkの仕様にそれほど意味はないです。 - かつ、Markdownの仕様に関して、厳密である必要も全然ないと思います。
- が、厳密でなくても、なんとなく、理解していると便利です。(のはず)
- 目指すべきは、CommonMarkの仕様も意識しつつ、
多くの世間のMarkdownでも上手く動作する書き方を、ざくっと、把握すること
と考えていますーーー。
補足2(commonmark.py を使って、CommonMarkの仕様(動作)を検討した例。
↓↓ のマークダウンの場合
# test_desu testtest * test1_desu * tesu2_desu
↓↓ みたいな表示になります。hatenaのマークダウンでは。(欄外の①に、表示の様子をキャプチャしたのを貼っておきます。)
test_desu
testtest * test1_desu * tesu2_desu
↓↓ のマークダウンの場合
# test_desu testtest * test1_desu * tesu2_desu
↓↓ みたいな表示になります。hatenaのマークダウンでは。(欄外の②に、表示の様子をキャプチャしたのを貼っておきます。)
test_desu
testtest
- test1_desu
- tesu2_desu
しかし、Commonmarkの仕様では、どちらも、②の表示になるのが正しいです。このツールで変換したhtmlは、どちらも、↓です。
<h1>test_desu</h1> <p>testtest</p> <ul> <li>test1_desu</li> <li>tesu2_desu</li> </ul>
です。
①

②
